Recursos para tu Identidad Visual + El Proceso De Diseñar Un Logo + La importancia de la Tipografía en Un Logotipo + ¿Cómo Definir La Identidad Visual De La Marca? + Tipografía En Bauhaus – Google Material Design + Microsoft Fluent Design System Material design es una normativa de diseño enfocado en la visualización del sistema operativo Android, además en la web y en cualquier plataforma. Desarrollado por Google y anunciado en la conferencia Google I/O en junio de 2014.
Contents
¿De donde salió?
Google previamente realizó diseños para cambiar las interfaces de sus aplicaciones para móviles. El proyecto fue llamado ‘Hera’ Más adelante fue renombrado como ‘Quantum Paper’. Para el diseño los desarrolladores se inspiraron en la tinta y el papel para crear este lenguaje de diseño. Material se trata de un diseño más limpio, en el que predominan animaciones y transiciones de respuesta, el relleno y los efectos de profundidad tales como la iluminación y las sombras.“A diferencia del papel, el diseño Material se puede ampliar y redimensionar de manera inteligente. Material Design tiene superficies físicas y bordes’’ – El vicepresidente de diseño de Google, Matías Duarte.
¿En qué se basa Material Design?
El nombre viene porque está basado en objetos materiales. Piezas colocadas en un lugar y con un movimiento determinado. Se construye un lenguaje visual donde se recogen los principios básicos del ‘buen diseño’ contando con las nuevas tecnologías. Se trata de un diseño con la profundidad, superficies,bordes, sombras y colores tienen un papel primordial. Google Material Design tiene como objetivo guiarse por las leyes de la física. Donde las animaciones son lógicas, los objetos puedan superponerse pero nunca atravesarse.. etc
Componentes de Material Design
A continuación, se enumera un listado sobre los componentes que ofrece material design a los desarrolladores:- Barras en la parte superior e inferior para las aplicaciones donde se ubica el menú.
- Fondos para diferenciar las interfaces de la aplicación.
- Banners.
- Botones tanto para la navegación como para elecciones del usuario.
- Tarjetas.
- Chips.
- Tablas para representar datos.
- Diálogos.
- Divisores de contenido.
- Listado de imágenes.
- Listas de elementos.
- Menús.
- Menú lateral.
- Navegación a través de raíles.
- Selectores de fechas.
- Indicadores de progreso.
- Controles de selección.
- Botones para compartir enlaces, editar o eliminar elementos.
- Botones deslizantes.
- Elementos de tabulación.
- Campos para recoger textos.
- Herramientas para modificar textos informativos cuando el usuario realiza acciones como el hover.
Iconos de Material Design
Al igual que con los componentes, material design ofrece a los desarrolladores un amplio número de iconos que pueden ser utilizados en las aplicaciones para web, iOS y Android. Dichos iconos son ofrecidos con distintos tipos de formas:- Iconos rellenos.
- Iconos con contorno.
- Iconos redondeados.
- Iconos de dos tonos.
- Iconos con formas de puntas.
Guía para la accesibilidad
Material Design ofrece a los desarrolladores una guía estructurada para la accesibilidad que se basa en los principios de limpieza, robustez y especificación.- El principio de limpieza ayuda a los usuarios a navegar a través de diseños de estructuras limpias con diferentes llamadas a la acción.
- El principio de robustez se basa en que el diseño de la aplicación se debe adaptar a distintos tipos de usuario.
- El principio de especificación se basa en que las tecnologías deben resolver la necesidad al usuario en función del elemento con el que el usuario acceda a la web, como por ejemplo, a través de teclados diseñados específicamente para gente invidente.
Material Design Y Material.io
Material Design se lanzó con un objetivo claro: unificar los criterios estéticos y funcionales basados en procesos y experiencias en torno al diseño de Google– para la creación de la interfaz de sistemas operativos. Por lo que, Google creó una nueva web como plataforma donde recopilar las herramientas y recursos que ayuden a diseñar más productivos e inspiradores. Con el nombre de: Material.io«Esta web, además de construir una nueva identidad visual para la iniciativa Material Design, servirá de apoyo a nuestra última guía visual y a los nuevos lanzamientos mediante todo tipo de recursos, desde herramientas hasta elementos a utilizar» – Nicholas Jitkoff, uno de los colaboradores de design.google.com
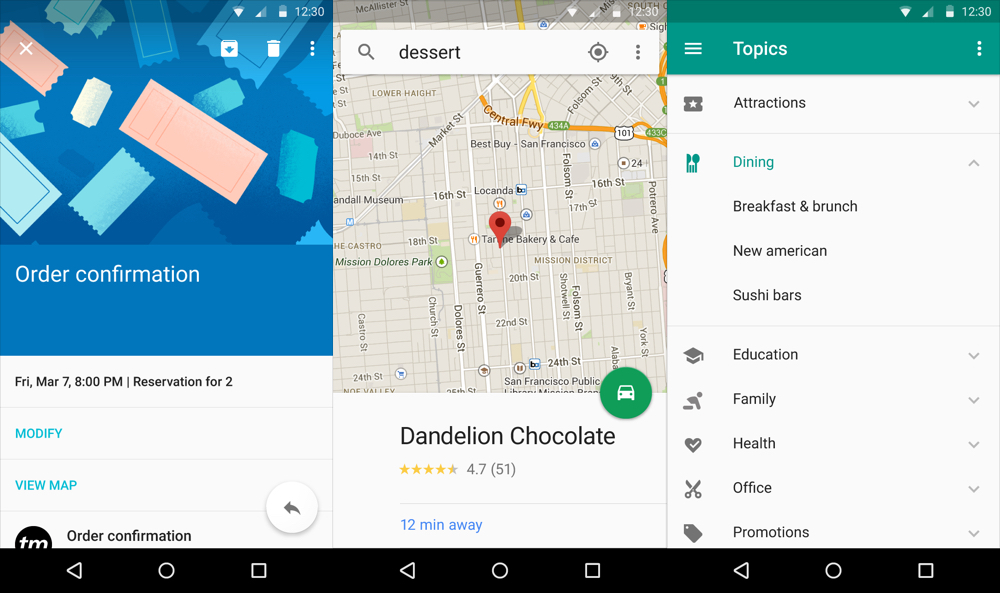
¿Cómo los vemos en Android?
Podemos resumirlo en 3 partes:- Elementos ordenados e imágenes claras
- Luz y sombras sensación de jerarquía
- Movimiento, la mejor forma de guiar al usuario
Diseño para todas las pantallas
Material Design es multiplataforma, esto quiere decir, que pueden hacer uso de su diseño los smartphones, tablets, televisores… Este diseño ha sido creado pensando en todos los sistemas no solo Android, también las páginas web pueden hacer uso del diseño. A lo largo de éste tiempo ya hemos podido disfrutar de las aplicaciones con elementos de Material, pero una de las críticas que más tuvo, es que parecían todas iguales, pero según vayan los desarrolladores y diseñadores entendiendo Material Design, es ahí cuando aparecen los verdaderos trabajos originales.Ejemplo uso Material Design
WhatsApp web
Es uno de los mejores ejemplos de web Material Design que se pueden observar. No solo porque todos los elementos han sido construidos con este diseño y con esta tecnología, si no porque además representa perfectamente lo que pretende Google, trasladar la experiencia móvil a la web, siendo esta última un reflejo de lo que ocurre en Android.Inbox
Por otro lado, tenemos a Inbox de Google, se trata de la alternativa a gmail. Nos encontramos ante otro servicio que consigue aprovechar Material Design para mejorar su funcionalidad. Han añadido menús laterales, botones flotantes, opciones desplegables…. Básicamente una aplicación convertida en web muy fácil. Material Design es el cambio más importante de Android 5.0 Lollipop. Es un cambio que define en parte la estrategia de los grandes de Google. Recursos para construir tu Identidad Visual + Microsoft Fluent Design System Fluent Design es el sistema de diseño de Microsoft. Conoce sus elementos, reglas y muchos ejemplos aplicados.Hemos desarrollado una guía completa de estos pasos. Incluye cuestiones de estrategia, como por ejemplo los diferentes modelos de negocio disponibles, cómo crear una estrategia de marketing y qué datos analizar. Puedes descargar el ebook gratis aquí:


